January 13, 2017
| Feature of the Week
When you’re using your iPad, iOS keeps track of how often you touch the screen and puts the device to sleep if it thinks you might not be looking at it anymore. This helps save power and gives the iPad its impressive battery life. This feature is called Auto-lock, and it can be configured globally in the Settings app to kick in after 2, 5, 10, or 15 minutes, or to never interfere and leave your screen on until you explicitly turn it off.
In some cases, though, auto-lock doesn’t make sense even though you may not want to disable it everywhere. When you’re watching a video, for instance, you’re not touching the screen for long periods of time—but you still want the video to keep playing and the screen to stay on. For this, Apple supplies developers with the ability to temporarily override the system setting and keep the screen on indefinitely. This override can apply to a specific action (like watching a video), or it can simply kick in whenever the app is open and revert to the system’s setting when it closes.
In forScore’s settings panel, an app-level option lets you decide how this should work. If auto-lock is enabled here, as it is by default, forScore won’t interfere at all and your standard system setting will apply. If you prefer to keep the screen lit as long as you’re using forScore, disable this option instead.
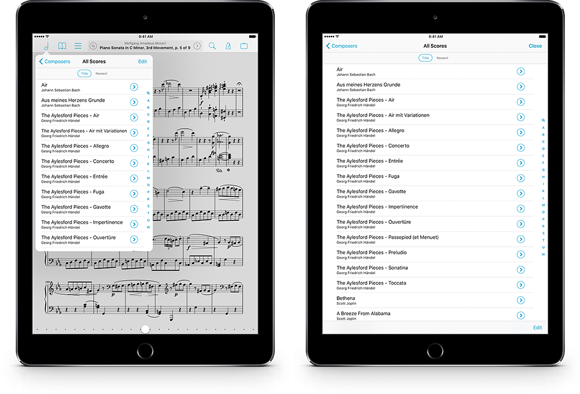
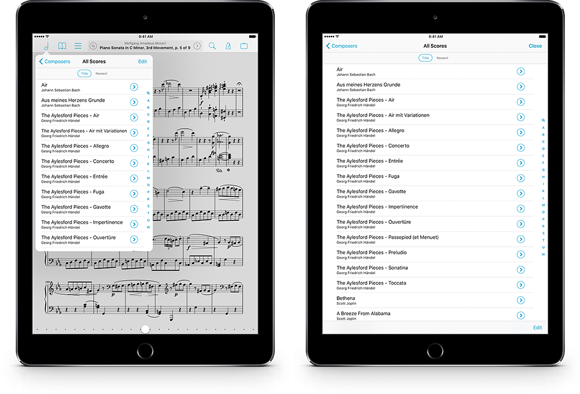
When you’re not playing music or annotating your scores, much of your time in forScore is likely spent working with menus that let you access and edit your scores, bookmarks, and setlists. These menus float above your score in the top left-hand corner of the screen, in what Apple calls Popovers. These popovers make sure you always know what you’re looking at and where it comes from, which is why they have arrows pointing to the button you tapped to open them. They also keep the rest of the control bar visible so you an do things like switch from the score menu over to the setlist menu with just one tap.
Popovers can be dismissed by tapping outside of them; this behavior works for most but some people find that they occasionally dismiss these menus accidentally. And, while most titles are short enough to fit into the default size of these menus, you may prefer to see as much information as possible and avoid unnecessary truncation. That’s why we’ve included an option called “fullscreen menus” in the “accessibility” section of forScore’s settings panel. If you enable it, these menus will take up the whole screen, preventing accidental dismissal and giving you the biggest possible view of your library and setlists.

One of the most important aspects of any app, even more so for one used on stage, is its reliability and stability. We work very hard to ensure that forScore performs as close to flawlessly as possible, but stability is actually a moving target. Every change we make, and—more importantly—every update Apple releases, creates an opportunity for things to go wrong. The past few months have made that clear once again, and today we’d like to take a moment to acknowledge some of the issues we’ve seen; not to complain or shift blame, but to let you know that we see them and we take them very seriously.
Since the release of iOS 8 the most consistent source of forScore’s crashes was related to how the system handles popovers. For two years it caused problems (not often, and not for most people, but enough to frustrate us and those customers it affected). Thankfully, this past year’s release of iOS 10 finally fixed it. As with any major iOS update, though, iOS 10 came with its own set of challenges.
First, we discovered that it would crash when attempting to display PDF files that had previously worked fine with older releases. Apple worked quickly to stop the crash, but in its place we got only a half fix: in iOS 10.1 the system displayed those files as blank pages instead. That was fixed with the most recent release of iOS 10.2, along with a separate bug that had been causing semi-transparent drawings to temporarily appear darker than normal while annotating on devices that support wide color profiles (the new iPad Pro 9.7″ and the iPhone 7).
Now we’re beginning to see a troubling increase in crashes in several different versions of forScore but all for users running iOS 10.2. The total number of affected devices is small, to be sure, but big enough that we must now take the uncomfortable step of recommending against installing iOS 10.2 if you haven’t already.
It’s hard to know when to point these issues out publicly and when to address them with customers individually instead. On the one hand, we want people to update to the latest version of iOS and take advantage of its new features and bug fixes. Each time we warn people not to install one, more and more people decide to never update at all. On the other hand, we know that many of our customers rely on forScore more than they rely on any other app, so we want to communicate issues while people still have a chance to avoid them.
This bug has a very specific effect but it’s also intermittent and we haven’t yet been able to reproduce it in testing. As such, we can’t offer any sort of timeline for a workaround (if one is even possible). So for now our best advice is this: stick with your current setup if the version of iOS you’re using is working for you. When we know more, we’ll pass that information along right here.
Update: We’ve now released forScore 10.1.7 and forScore mini 3.1.7 which attempt to mitigate issues in several specific problem areas we’ve identified. Although these improvements have made a difference, we continue to recommend against installing iOS 10.2 until a more complete, permanent fix is available.
December 30, 2016
| Feature of the Week
2017 is almost here, and tomorrow lots of people will be starting things out right by rededicating themselves to those habits that are important but hard to form. Like backing up your files.
If you’ve spent time scanning, organizing, and annotating your scores, then you should also know how to back them up—and you should do so regularly! We recommend backing up before any update to iOS or major update to forScore, and especially if you’ve made a lot of recent changes to your library. Our knowledge base article on the subject includes detailed instructions on how to back up your files:
Backing up your data to your computer
For those who got their hands on a shiny new iPad this holiday season, the instructions for transferring your library are similar. Of course, the best way to move everything to a new iPad is to restore it from an iTunes or iCloud backup. If that’s not possible, or if something goes wrong, it’s easy to move these files over manually. Here’s how:
Transferring your forScore library to another device
Don’t risk losing all of your hard work this year, back up regularly and turn a good practice into a smart habit. Happy new year!
December 23, 2016
| Feature of the Week
We love simple, clear designs, and we strive to make forScore as approachable as possible so that everyone can get started using it as quickly and naturally as possible. For some, that leaves the mistaken impression that forScore is a shallow app, and that couldn’t be further from the truth. That’s why we created this series, the Feature of the Week, and we’ve covered a lot of ground over the past twenty months.
This holiday week, we wanted to take a moment to recap all of the many features we’ve written and give our readers a chance to catch up on any they may have missed. So without further ado, here’s every feature we discussed in 2016:
And if that’s not enough reading material to keep your holiday travels lively, here’s everything from last year as well:
Thanks for reading, and happy holidays!