September 15, 2015
| News
iOS 9 is coming tomorrow, so many of you are wondering if forScore will work properly if you choose to update. Although there were some major bugs with early beta versions of iOS 9, Apple has since fixed them and we are happy to report that we’re not aware of any compatibility issues with the current versions of forScore and forScore mini.
Of course, if you’re itching to install iOS 9 you’re probably anxious to try out all of the new features, so today we’re proud to announce the immediate availability of forScore 9.1 and forScore mini 2.1.
With forScore 9.1, you’ll be able to take advantage of iOS 9’s new Split View and Slide Over multitasking modes, an improved drawing experience (especially if you’re using an iPad Air 2), and some clever keyboard enhancements. Of course, we already did most of the work required to support these new features earlier this summer with forScore 9, so it’s exciting to be able to finally show it all off.
Both forScore 9.1 and forScore mini 2.1 include a few bug fixes and improvements like a more flexible tuning option for the pitch pipe’s tone generator, so even if you’re sticking with iOS 8 for now there’s something for everyone.
As always, these updates are completely free for existing users, so be sure to check out forScore 9.1 and forScore mini 2.1 today!
September 11, 2015
| Feature of the Week
The Setlists tool is one of the most important features of forScore, and when you’re playing in a group you need to make sure everyone is on the same page. From the first view of the Setlists menu, tap “Edit” and select one of your setlists, then tap “Share” to see a long list of options. Here’s what each of them does:
Text List
If you’re working with colleagues who don’t have forScore, a text list might be the easiest way to go. It provides a numbered list of each of the titles in your setlist so others can re-create it on their own device or with good old fashioned paper.
Setlist Only
When your colleagues use forScore, sharing setlists with them is a lot simpler. Just choose this option to send a forScore-specific .4SS file to them and their copy of forScore will attempt to match up the titles in your setlist with files they already have. It’s an extremely lightweight way to share a setlist if you know that someone already has all of the PDFs they’ll need.
Include Scores
If you’re not sure that your colleague has all of the PDFs in your setlist, you can share a .4SS file just like the previous option but with all of its items included as well. Scores are sent as-is, and bookmarks are exported first so you’ll only be sending the necessary pages.
Include Scores & Extras
Like the previous option, this will send a .4SS file to your fellow forScore user(s) with all of its items included. Additionally, each item will include extra information like editable annotations, metadata, and more.
Merged PDF
Another simple option is to create one long PDF file that contains all of your setlist’s items in order. It’s a simple way to share a setlist with your forScore friends without adding a bunch of new files to their library, and it’s also a great way to share a setlist with anyone using a different app or device.
Annotated Merged PDF
Just like the previous option, but with annotations hard-coded onto each page. These annotations cannot be changed, even by forScore users, but they’ll look similar in other apps, on other devices, or printed out on paper.
That’s a lot of different ways to share a setlist, and people use every single one of them! Once you’ve picked an option, you’ll be able to send your setlist via email, AirDrop it to nearby iOS devices or Macs, or open it in another app. And don’t forget, you can always use the Services panel to upload a 4SS file to your Dropbox, Box, or other cloud account. So next time everyone is scrambling to rearrange their songs, save them some time and effort!
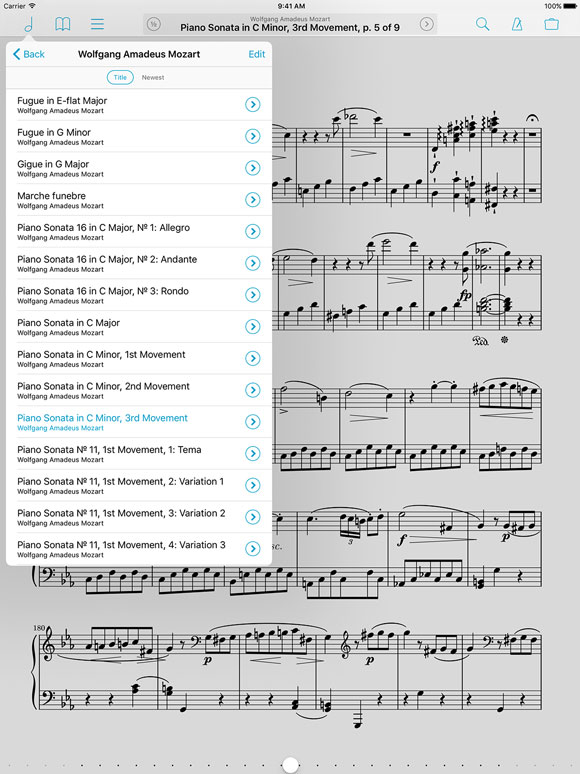
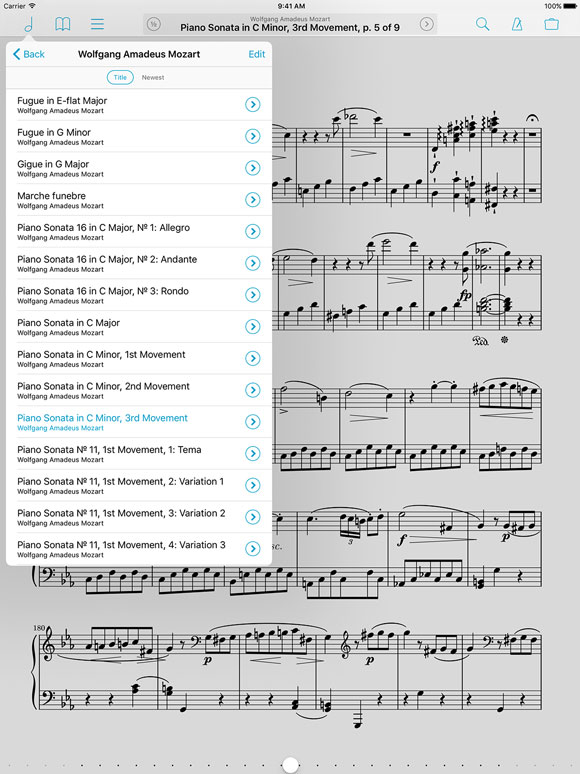
Apple’s announcements today have finally put an end to the years of speculation: an iPad Pro is coming later this year. Many people have already contacted us wondering if we’ll be supporting it and the answer is an absolute yes.
In fact, forScore seems to work pretty much as-is thanks to the changes we’ve already made to support iOS 9’s new multitasking modes. Here’s a screenshot:

We’re just getting started with the iOS 9.1 beta that’ll be required to support the iPad Pro when it’s released this November, so we don’t any final information at this point, but it’s looking great so far. We also don’t have any information regarding the new Apple Pencil, but we fully expect to be able to support it and the new keyboard accessory later this year. As with most things, we just can’t guarantee anything until we have these new devices in hand.
Until then, we’ll be putting the final touches on forScore 9.1, forScore Cue 1.3, and TuneWave 1.1 all with support for iOS 9’s Slide Over and Split Screen multitasking modes. One thing is for certain: it’s going to be a busy fall!
September 4, 2015
| Feature of the Week
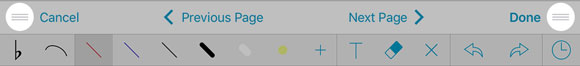
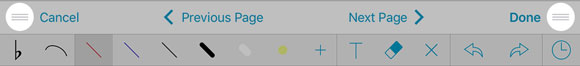
One of iOS’s less intuitive icons is the reorder control, used primarily when editing a table view. It’s a stack of three horizontal lines, similar to the often-disparaged hamburger menu (but different in its functionality). In a table view, you tap and hold this control for a moment, then drag to move the item up or down.

Although it may not be the most obvious icon, we always try to use existing patterns when designing our own interface. That’s why the annotation bar, which covers the top portion of the page, features a similar control on either side. If you need to annotate here, just touch one of them and drag up or down to move the bar out of the way. Unlike table views which also use the swipe up and down gestures to scroll, you don’t have to tap and hold for a moment—just touch and drag to put the control bar wherever you like.
With iOS 9 right around the corner, we’re busy putting the final touches on updates to forScore and forScore mini. So today, a very quick feature of the week:
PDFs are great for a lot of things, but your music might come from a lot of different sources and it can be a pain to convert everything to the right file format before adding it to your music library (especially when you’re in a hurry). One cool feature of forScore is its ability to turn most text files into PDFs automatically. Just add the .doc, .docx, .txt, or .rtf file to your forScore library using any of the many different ways available and… that’s it. It’ll turn into a PDF file and be available in your forScore library just like any other file. See, we said it’d be quick!