
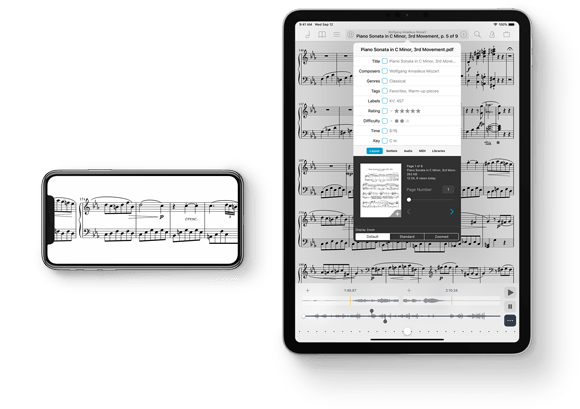
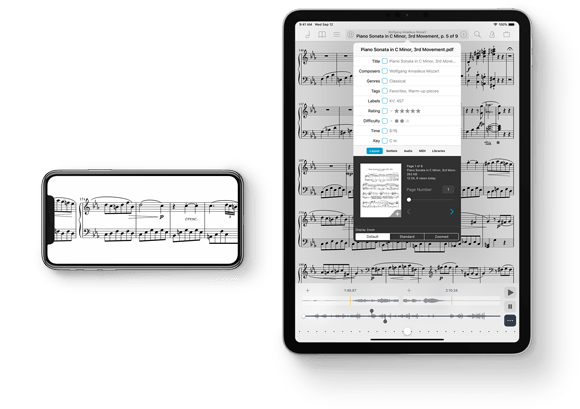
Today we’re very excited to be taking the wraps off of our latest major update to give you a sneak peek at our biggest new version in years. We’re closing the book on forScore 10 and forScore mini 3 to bring you the all-new sheet music reader for iOS, forScore 11.
This major new version of forScore is a single, universal app for iPad, iPhone, and iPod Touch. Buy it once to install it on all of your devices. In fact, two weeks ago we quietly discontinued forScore mini and updated forScore’s price accordingly in order to prepare for this restructuring. We’re sad to see forScore mini go, but we had to make room for a lot of great new stuff.
There’s way too much to breeze through here, so be sure to check out our new forScore 11 page to learn all about this incredible, free update. It’s jam packed and we can’t wait to get it to you in just a few short weeks!
forScore 11 Sneak Peek
Today Apple released iOS 12.2, so we wanted to mention that we’ve been testing with this latest update and forScore users should feel free to install it whenever they’re ready. In fact, there are two notable improvements made to this version that we wanted to call out.
First, this update fixes a system-wide issue when exporting PDFs that could cause semi-transparent annotations (like those made with default highlighter preset) to appear darker than normal, and could show artifacts especially around white markings.
This update also unexpectedly adds support for the Logitech Crayon to the latest generation of iPad Pros, the 11-inch and 12.9-inch (3rd generation). In our testing, we found them to be a great rugged alternative with few downsides. If you’ve got an iPad Pro and couldn’t justify the price of the Apple Pencil 2, this cheaper alternative definitely deserves a look.

Logitech’s Crayon doesn’t support pressure sensitivity, but it does support tilt and otherwise works similarly to the first generation Apple Pencil. The cap is built in so you can’t lose it, it charges with a cable so there’s no need to awkwardly plug it in to the bottom of your iPad, and it doesn’t require pairing so it’s even easier to set up. It’s a utilitarian tool that in many ways makes up for some of the more curious choices Apple made with their first Pencil, and overall it’s a great option that we’re happy to recommend.

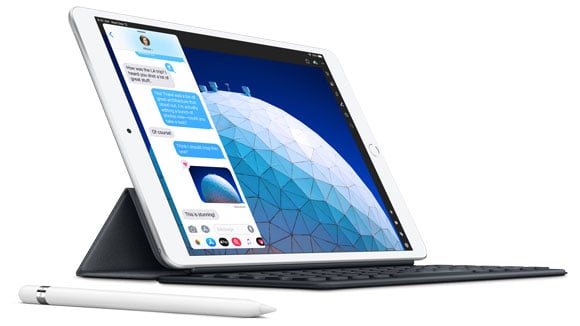
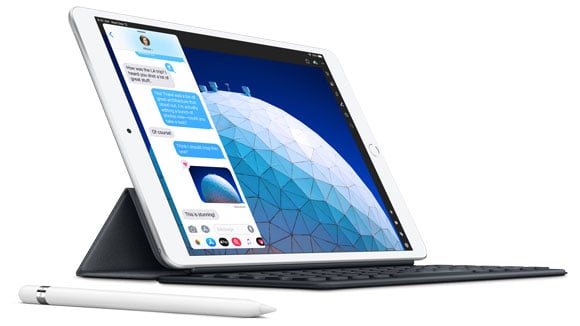
Today Apple introduced two new iPads and while their lineup has never been more complicated, there have also never been so many great options for customers to find one that best suits their needs. While we haven’t yet been able to test them, we expect that forScore will be fully compatible with the two newest models right out of the box. Their form factors and screen sizes aren’t new, and every major hardware feature (like Apple Pencil support) has been previously available in other devices, so there shouldn’t be any surprises.
There was a time when Apple’s product refreshes offered a new vision for their lineup: these older things are gone now, and they’re being replaced by better ones. Now, products slip downward from tier to tier as they age, with Apple continuing to offer them for lower prices or in select markets. It’s not as exciting, but in the end it’s a great thing for users. Whether you’re looking to get started with your first device or thinking of upgrading an older one, now’s a great time to check out Apple’s latest offerings.
If you’ve been interested in trying out forScore or seeing what the latest and greatest iPads have to offer, there’s never been a better time to head down to your local Apple retail store or third-party reseller. At many locations worldwide, including stores like Best Buy, forScore is currently featured on demo iPad Pros so you can see it in action and test it out for yourself. Where available, it’s also a great opportunity to try annotating with the new Apple Pencil 2 and using its double tap gesture.
We’re incredibly honored and thrilled to have been chosen to appear alongside many other amazing apps in this setting, and we think a lot of curious musicians will really benefit from the chance to experience it firsthand.

We’ve been getting a few common questions concerning recent changes to the Services panel, so today we’re going to answer them publicly. If your questions or concerns aren’t addressed here, please get in touch with us here so we can help further.
Which service should I switch to?
None! The Files app lets you access all of the services that have ever been available in the Services panel (and a whole lot more) so you don’t need to switch to a new one.
How will I access my content on a computer or from other devices?
Although it’s primarily designed to give you access to your iCloud Drive account, the Files app isn’t a different service—it’s an iOS interface. By connecting the Files app to Google Drive, Microsoft OneDrive, or any other third-party service, you gain the ability to access content stored on those services through the Files interface system-wide. When you’re on another device, like a computer, you can still access Google Drive (or whichever service you use) just like you always have. Your content doesn’t move anywhere.
Will Dropbox or Box be moved to the Files app too?
You can use both services with the Files app, but we have no plans to remove either account type from the Services panel. As long as these companies offer reasonable APIs, we’ll do everything we can to support them just as we always have.
Do I have to use the Files option in the Services panel?
No, there are several different ways to interact with the Files interface. If your device supports it, use Drag and Drop gestures and either the Slide Over or Split View multitasking modes. Or, use standard iOS share sheets to copy files into or out of forScore. With our next major update, we’ll be including an import button in the main menu that’ll give you quick access to the Files interface whenever you need to add something to your forScore library.
Is this decision permanent?
Yes, Apple has made clear that the Files interface is their preferred way of allowing users to access their content across all of their apps. As we continue to release updates, we’ll keep working hard to re-think some of our assumptions and to better align forScore with this new model, making it easier and simpler for our customers to manage their content so they can get back to what matters most: their music.
What if it doesn’t work for me?
Learning a whole new way of working with your content is daunting, we know. Most of our customers who have contacted us with misgivings were convinced immediately after they tried it for themselves. Step by step guides like the one we published a few weeks ago are long and pedantic and look intimidating, but spend a few minutes setting it up and you’ll see how much better it can be. You really just have to try it for yourself.

We just rolled out a big update to this site and we’re working hard to make sure everything looks great. The site is now responsive, meaning it’s much more usable and legible on smaller screens, and we’ve added search to the News and Feature of the Week category pages.
We’re working through all of our pages and posts—especially older content—to make sure things are aligned properly and optimized for all devices. Please excuse any minor design issues as we continue this process, and let us know if you encounter any major issues.
With two major cloud storage providers leaving forScore’s Services panel, there’s never been a better time to learn how to use Apple’s Files app, interface, and system-wide functions. They’re more powerful, available everywhere, and will continue to grow each year as iOS is updated, expanded, and refined. Most importantly, they support dozens of services instead of limiting you to just the few we’ve managed to integrate directly into our app.
If you’re ready to make the jump but aren’t sure where to begin, we’ve put together a page that provides step-by-step instructions for setting up your favorite cloud storage provider for use with Apple’s Files infrastructure. It just takes a few minutes, and once you learn how to use it you’ll be set for every other app that you use. Check it out here.
January 9, 2019
| In Depth, News
Just last week we announced that we are removing built-in support for Google Drive with our next major update due to API changes, and unfortunately today we have to add Microsoft OneDrive to that list as well. Despite our best efforts to find a workable solution, Microsoft has permanently shut off the older APIs that forScore relies on to provide safe and private OneDrive access through the Services panel and doesn’t currently provide an alternative we can accept.
Personal data is the currency of the digital age, and there’s an obvious business interest for companies like Google and Microsoft to mine you for your information, but that’s not something we want any part of. Between the international legal ramifications of GDPR and Apple’s stringent privacy requirements, we have too much to lose by inviting these services into our app.
As we mentioned last week, the Files app, file provider extensions, and iOS’ multitasking modes with drag and drop gestures offer a better experience and broader support for services than forScore’s own Services panel ever has or could. We can never support everything, and with these system-level features we don’t have to. By reducing redundancy and refocusing our efforts on things that matter most to our users—annotation, setlists, and robust organization—we know you’ll end up with a better app in the long haul.
We don’t make this decision lightly, and we know it significantly impacts thousands of musicians who’ve relied on this integration until now. We regret that it has come to this and are here, ready to help anyone affected by the shutoff. If you have questions or need assistance, please don’t hesitate to contact us by choosing “Support” from forScore’s tools menu or by using the form on this page. Thank you for your understanding, your support, and most importantly your trust.
It’s a new year and we’re looking ahead with excitement as we continue to push forward in our mission to make forScore the best app it can be. Since we don’t collect any sort of usage analytics through our app or mine our customers for data, we occasionally rely on opt-in surveys to gain insights into our users’ behavior and needs. To participate in our latest short survey, click here (update: this survey has now ended). Thank you!
On March 25, 2019 March 7, 2019, Google will disable the APIs that forScore relies on to offer Google Drive upload and download support directly from within our app’s Services panel. As a result, the Google Drive service will stop functioning and we will be removing it entirely with a future update. We realize that this change will affect many of our customers, so we wanted to take a few minutes today to explain what’s happening and why we’ve chosen to end support for this service rather than update to Google’s replacement APIs.
In short, continuing to support Google Drive requires that we either sacrifice your privacy and our app’s stability by relying on third-party code, or that we spend a disproportionate amount of time and resources developing a custom solution of our own. We’ve never maintained user accounts and we believe that protecting your privacy is best done by never collecting any of your information in the first place, so the former choice isn’t one we’d even consider.
The latter choice is a tough sell, since we’d be working for weeks or months just to try and maintain functionality that’s already duplicated on a system level (more on that below) instead of working to make forScore better for everyone. Things change quickly on iOS, and our customers are best served by our remaining nimble and responsive. That’s how we’ve supported each new iOS version and device on day one almost every time, and we plan to continue doing so whenever possible.
Fortunately, as of iOS 11, Apple’s Files app provides a better way for our users to transfer files to and from their favorite cloud storage services. Instead of relying on us to add and maintain support for individual services, each cloud storage provider can include a File Provider extension with their own app. Each service handles communication to and from their server, while Apple provides a standardized interface for all of your accounts. When you download or upload documents using “Files” in forScore’s Services panel, that system interface is what you see. Or, on an iPad, just use Slide Over to access the Files app without leaving forScore and Drag and Drop files back and forth. Learn more about the Files app and File Provider extensions here.
While we wish we could have continued to offer Google Drive alongside these new enhancements to the Files app so that our customers could shift their workflow at their own pace, we think the benefits of this system are worth the adjustment period. Learn to use this system once and you’ll be set no matter which cloud storage providers you need to work with in the future. And since providers can add File Provider extensions on their own, the services you can connect to this way are always going to vastly outnumber those we could have supported directly.
Whether you use specific services like Amazon Drive and SugarSync or rely on generic protocols like FTP and WebDAV, apps that include File Provider extensions give you a better experience in almost every way. If you’re impacted by this change and have any questions at all, please don’t hesitate to get in touch with us here. We sincerely appreciate your understanding and continued support.
Updated Jan. 29th, 2019: Google sent out more information today detailing that their APIs will be shut down by March 7th, not by the 25th as we originally reported. Additionally, this will be a phased shutdown and as a result forScore’s Google Drive integration will experience increasingly frequent failures. All affected users are encouraged to transition to using the Files app as soon as possible, learn more
here.